![]()

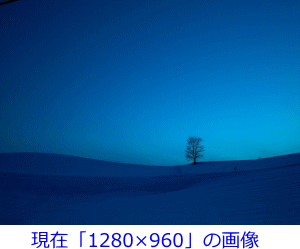
攚宨偵偡傞夋憸傪800亊450偵愗傝庢傝傑偡
偙偺僒僀僘偼廲墶斾乽16丗9乿偺儚僀僪夋柺偺応崌偱偡
廬棃偺乽4丗3乿偱嶌惉偡傞応崌偺悇彠偼乽640亊480乿偱偡
戝偒偄僒僀僘婓朷帪偺悇彠偼乽1280亊720乿乽854亊480乿偱偡偑
夋憸僒僀僘偼慡偰嬒堦偵偟偰壓偝偄
偙偙偱偼堦娧偟偰乽16丗9乿乽800亊450乿偱愢柧偟偰偄偒傑偡
傑偢巊梡偡傞夋憸傪捈愙僪儔僢僋仌僪儘僢僾偟傑偡
乮僼傽僀儖偐傜揬傝晅偗傛傝岠壥揑偱偡乯

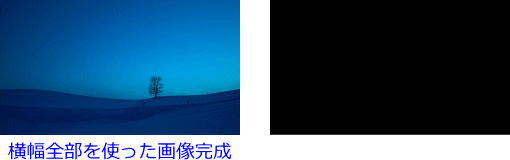
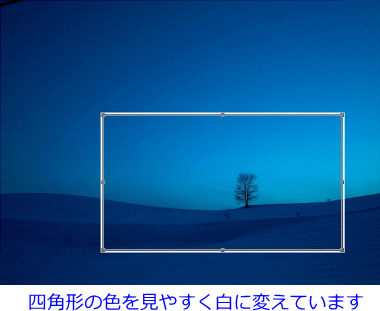
夋憸偺暆傪慡晹巊梡偡傞応崌
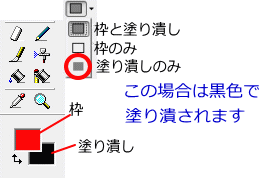
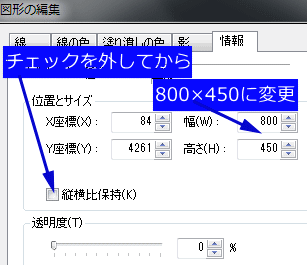
乽800亊450乿偺巐妏宍傪嶌傞乮揾傝捵偟偺傒乯

擟堄偺応強偱揔摉側戝偒偝偺巐妏宍傪嶌惉偟傑偡
嶌惉屻丄僟僽儖僋儕僢僋乣恾宍偺曇廤乣忣曬乣


愗傝庢傞夋憸忋偱丄僟僽儖僋儕僢僋乣恾宍偺曇廤乣忣曬乣

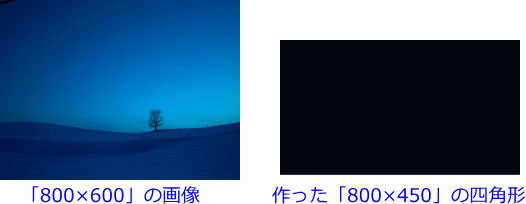
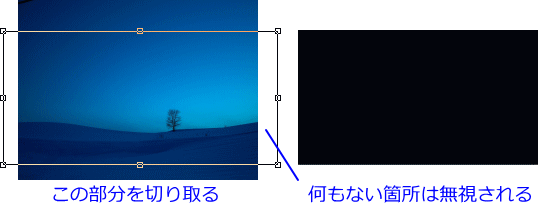
夋憸偲巐妏宍傪墶偵暲傋傑偡

崅偝傪450偵偡傞偺偱偳偺晹暘傪愗傝庢傞偐傪寛傔傞
嘇昞帵乣僌儕僢僪偵崌傢偣傞
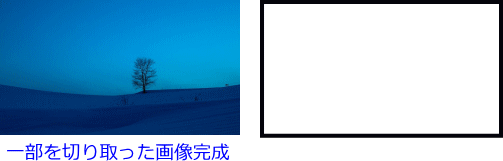
嘖愗傝庢傝

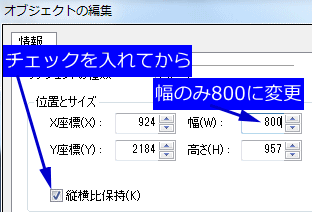
塃懁偺巐妏宍偵崅偝傪崌傢偣偰斖埻傪寛傔傞
僟僽儖僋儕僢僋偱愗傝庢傞

愗傝庢偭偨夋憸傪僟僽儖僋儕僢僋偟偰僒僀僘偑800亊450偵側偭偰偄傞帠傪妋擣

嘐Wev梡曐懚僂傿僓乕僪
柤慜傪偮偗偰曐懚偟傑偡
亙摟夁亜偺帠傕偁傞偺偱忢偵乽GIF乿偱曐懚偡傞偲椙偄偱偟傚偆
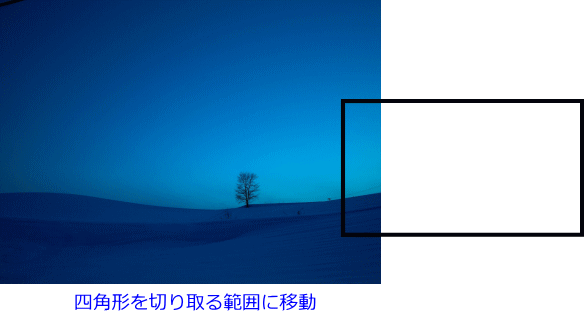
夋憸偺堦晹傪巊梡偡傞応崌
乽820亊470乿偺巐妏宍傪嶌傞乮榞偺傒乯
愗傝庢傞斖埻傛傝堦夞傝戝偒偄榞偺傒偺巐妏宍傪嶌傝
偦偺撪懁傪愗傝庢傝傑偡
僂僃僽傾乕僩僨僓僀僫乕偺僌儕僢僪偺弶婜愝掕偼10僺僋僙儖枅偱偡
愝掕傪曄峏偡傞応崌偼乽僼傽僀儖乿乣乽娐嫬愝掕乿偱弌棃傑偡

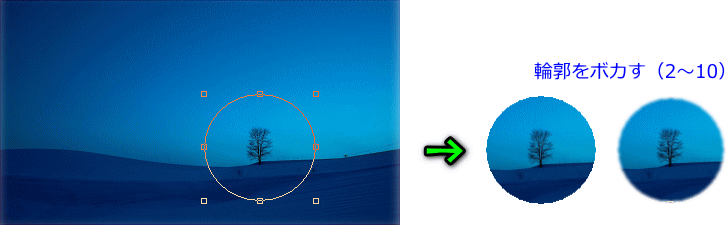
巐妏宍偺撪懁傪愗傝庢傝傑偡


墌宍偵愗傝庢傞応崌


愗傝庢傝偺嵺椫妔傪儃僇偡帠偑弌棃傑偡乮2乣10偺5抜奒乯
墌宍偺愗傝敳偒偼僼僠偑峳偔側傞偺偱彮偟儃僇偡偲椙偄偱偡