

![]()

画像の加工・合成 ①
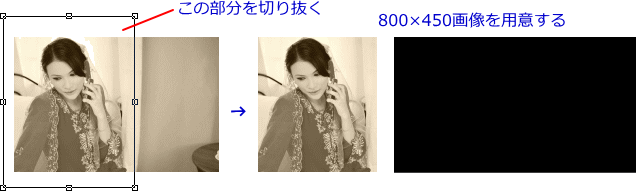
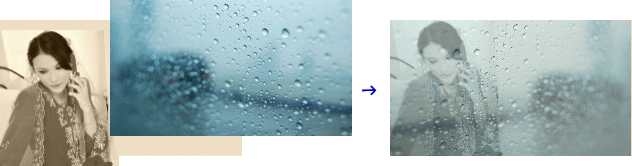
水滴の画像を800×450に切り取りました

もう一枚女性の画像を高さ450にします
セピア色にし、加工して、水滴画像と合成してみましょう

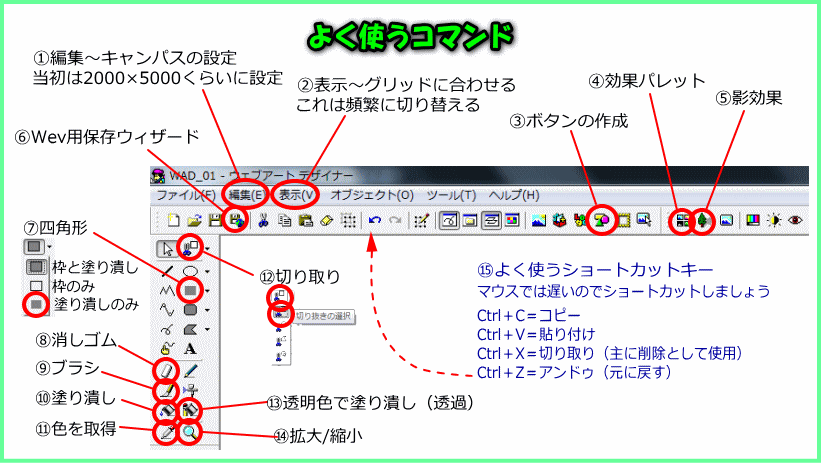
④効果パレット
アイコン非表示の場合は「表示〜イメージツールバーにチェック」
「効果パレット〜色調〜セピア」


横幅が足りないので800×450の画像と合成する
右側の暗い色部分を削除(左側を切り取る)
ウェブアートデザイナーには不用部分を切り取り削除するというコマンドはないので
必要な部分を切り取って使うというイメージで考えて下さい

女性画像を右クリック〜重なり〜最前面に移動
②表示〜グリッドに合わせる
グリッドをONにして黒画像と重ねる
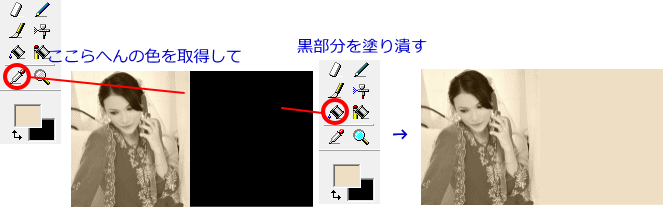
⑪色を取得
ベージュ部分の色を取得して黒画像を塗り潰す

先ほどの水滴画像を上に重ねる
左側に暗い部分があるので左右反転させる(右クリック〜反転〜左右反転)
ダブルクリック〜透明度を20〜40%くらいで調整する
後方の画像(ここでは女性画像)を少し透明にさせれば存在感を薄く出来ます

最初の画像では使いにくかった派手な色を消し、水滴で悲しさを出した感じにしました
電話をしている寂しげな女性画像は少ないので、工夫してストックしておきましょう

ここにUPしている画像サイズは 240×135 まで落としているのでかなり雑に映っていますが
実際の 800×450 サイズの画像はこんな感じです(透明度20%)

女性画像を左右反転させ別の水滴画像と合成したものです(透明度50%)

画像の加工・合成 ②
歌詞に沿った画像を作っていきます
今回は次のような詞に合った画像を合成します
「幸せになりたい夜は 小窓から月のウサギに 明日を訊くの」
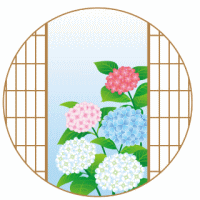
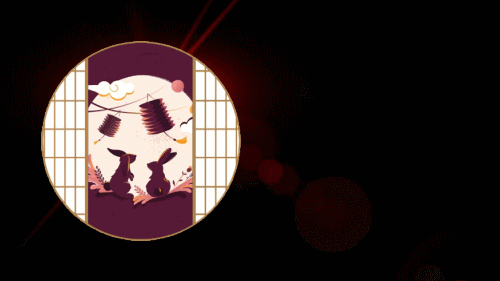
まず「小窓」の画像ですが雰囲気的に「和」と考えて
「 窓 和 」で検索してヒットした次の画像を使いました

外側と内側を透過します

外周の輪が細いので同じ大きさの輪を作り補充します
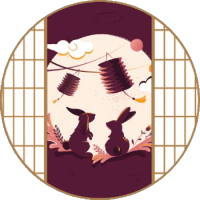
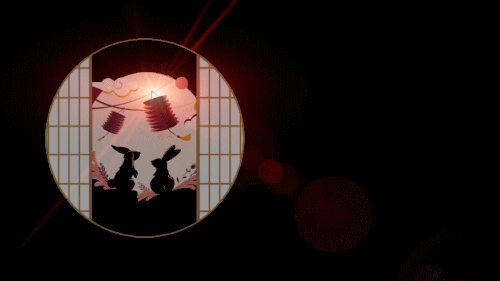
これを「月のウサギ」画像と合成します

背景に乗せる


色を黒に塗り潰して透明度を40%程度にすると背景の光が生かせます

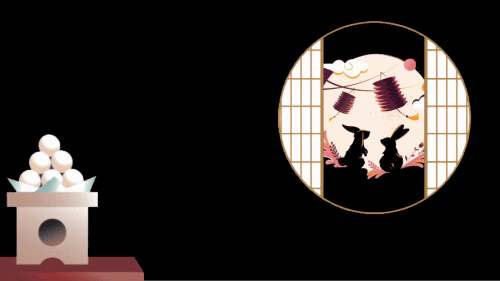
背景を変えたりアイテムを追加して色々試してみて下さい


「レイヤー」について
「ウェブアートデザイナー」では「重なり」と呼んでいるものは
「フォトショップ」等の画像ソフトや図形ソフトのCAD一般では
「レイヤー」と呼びます
複数の画像をどの順番で重ねるかという概念です
アニメでも背景のレイヤーに人物やアイテム等のレイヤーを乗せていきます
上に重ねるレイヤーに背景がついている場合はそれを透過しなければ
下のレイヤーは隠れてしまいます
画像の透過にはこちらが便利です
![]()